Front End Development Course
Live Instructor-Led Classes with Project-Based Learning in Front End Development Course
- 6-Month Training
- 2-Year LMS Access
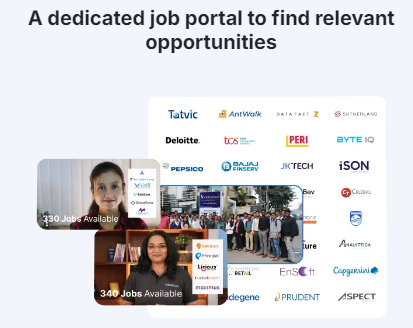
- A Dedicated Job Application Portal



Course Highlights
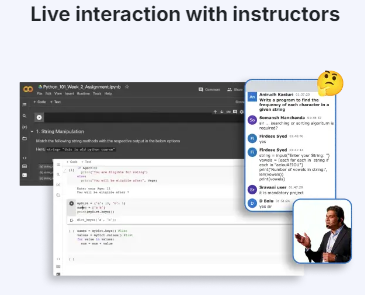
Weekly Live Sessions
Doubt Clarification Sessions
Hands-on Coding Exercises
A Dedicated Success Coach
Master classes by Industry Experts
2-Year LMS access
Certificate of Accomp-lishment
Flexible EMI Options

Front End Development Course Overview
Are you passionate about creating visually stunning and highly interactive web experiences?
Our Front-End Development Course is a live, instructor-led program designed to help you become a skilled front-end developer in just 6 months. This course focuses on building engaging user interfaces using essential web technologies like HTML, CSS, and JavaScript. You’ll also gain hands-on experience with modern front-end frameworks and libraries such as React.js, Angular, and Vue.js, allowing you to create dynamic, responsive web applications.
You will learn UI/UX design principles, CSS frameworks like Bootstrap and Tailwind CSS, and how to optimize websites for speed and SEO. By working on real-world projects, you’ll master the art of responsive design, ensuring that your applications work seamlessly across all devices and screen sizes.
Contact a career counselor today to check your eligibility and start your journey to becoming a professional front-end developer!
Career Services in a nutshell
Get ready for your dream job! Attend comprehensive industry readiness training with Career Services.
- Communication and aptitude training
- Mock interviews
- 200+ jobs available on our placement portal
- Workshops on workplace behaviour
Learn workplace skills!
Your working style and behavior decide if you are a good cultural fit. Learn the right skills so you never feel out of place at work.
Sell your skills, and sell them well.
You are halfway there if you have a great resume and an optimized online presence. Work with our experts to build your professional profiles.
Attend mock interviews!
Get a grip on those pre-interview nerves. Test and practice your skills with mock interview sessions.
Front End Development Course Syllabus
An industry-aligned curriculum to make you productive from day one – we update the curriculum every month to make sure you learn the most in-demand skills.
- What is Front End development?
- Static vs dynamic website
- Who is front-end developer?
- Introduction to HTML
- Opening and closing tags
- HTML page structure
- How to create HTML file?
- Basic HTML tags
- Image tag and attributes
- Anchor tag, email tag, tel tag
- HTML lists
- Ordered and Unordered Lists
- Creating website homepage using basic tags
- Table tags in HTML
- Table attributes in HTML
- Designing a calendar using HTML table
- HTML Div Tag
- HTML form elements
- HTML input types
- HTML input attributes
- Introduction to Cascading Style Sheet (CSS)
- Types of CSS Types of CSS (external, internal, inline)
- CSS selector (CSS selector (class, Id, tagName))
- Using internal CSS
- Basic CSS properties
- Border properties
- Creating professional webpage using HTML & CSS
- CSS Spacing properties (Margin & Padding)
- Margin properties
- Padding properties
- CSS measurement units
- CSS box model browser
- Background image property
- External CSS
- Border-radius property
- How to comment HTML or CSS code?
- Full-width vs fixed-width web design
- Setting width in percentage
- CSS clear property
- Creating full-width section
- CSS hover
- CSS transition property
- CSS position (fixed, relative, sticky) properties
- Absolute positioning
- CSS display property
- CSS overflow properties
- CSS Z-index properties
- CSS opacity
- CSS flexbox
- CSS Grid
- Pseudo classes and elements
- Display properties
- Concept of one-page website
- CSS #id selector
- CSS cursor properties
- CSS scroll properties
- Introduction to CSS3
- Box-shadow & text-shadow
- Google Fonts & FontAwesome
- CSS3 transition
- CSS transform: scale
- Compatibility and ventor prefixes
- Calc function
- CSS transform: translate
- Column properties
- Figma To HTML
- CSS3 Animation
- CSS3 new features
- After & before selector
- CSS skew
- Multiple background images
- CSS Media Queries
- Creating responsive layout
- Creating section from Figma file
- @import mystyle.css
- Responsiveness across all devices
- 3D transforms
- Max and min height
- Background gradient
- CSS transform: rotate
- CSS hover
- Max and min width
- Introduction to HTML5
- HTML5 semantic & non-semantic elements
- Basic HTML5 structure
- Structural and semantic tags
- Text-level semantic tags
- Media and interaction tags
- Introduction to JavaScript
- JavaScript data types
- Scope and lifetime
- JavaScript variables
- JavaScript arrays
- Uses of JavaScript
- JavaScript conditional statements
- Functions in JavaScript
- Window object functions
- Ways to embed JS
- JavaScript loops
- Object in JavaScript
- JavaScript promises
- JavaScript DOM
- Events in JavaScript
- Math operations
- Show/hide password using JS DOM
- Changing image using this function
- JavaScript Operators
- Product cart system to increase/decrease quantity
- Building random code generator
- Creating JavaScript calculator
- Creating responsive menu
- Creating to-do list
- Creating password generator
- Different types of patterns using nested loop
- JavaScript array methods
- Weather app using promise with free API
- Most useful functions in JS
- JavaScript exception handling for of loop and for in loop
- Mini e-commerce app using promise with free API
- Data swipe using JavaScript DOM
- Date object in JavaScript
- Local Storage in JS
- What is library?
- What is jQuery?
- How to add jQuery to your project?
- What is CDN?
- Adding jQuery CDN to HTML page
- jQuery events
- Selectors and HTML functions in jQuery
- Functions in jQuery and event handling
- jQuery dimension methods
- Traversing in jQuery
- jQuery Owl carousel
- jQuery LightBox
- Introduction to Gsap
- Introduction to Locomotive
- Introduction to Bootstrap
- Setting up Bootstrap environment
- Bootstrap Breakpoints
- Bootstrap containers
- Bootstrap grid system
- Bootstrap responsive layout
- Bootstrap auto column layout
- Bootstrap typography and color classes
- Bootstrap button, border, and background classes
- Bootstrap forms and form control
- Bootstrap navbar, collapse, dropdown, off-canvas
- Bootstrap carousel and card
- Bootstrap accordion
- Creating website sections using Bootstrap classes
- Bootstrap spacing classes
- Bootstrap modals
- Bootstrap dropdowns
- Bootstrap tabs
- Bootstrap collapse
- Bootstrap tooltips
- Bootstrap popovers
- Bootstrap alerts
- Introduction to Tailwind CSS
- Setting up Tailwind CSS environment
- Tailwind CSS Breakpoints and customization
- Tailwind CSS Grid layout
- Tailwind CSS Flexbox
- Alignment in Tailwind CSS
- Tailwind CSS Spacing, margin, and padding
- Sizing in Tailwind CSS
- Typography in Tailwind CSS
- Backgrounds in Tailwind CSS
- Tailwind CSS Shadow and opacity effects
- Tailwind CSS Transforms
- Tailwind CSS Animation
- Creating website section using Tailwind CSS
- Important JavaScript concepts for ReactJS
- Key features of ReactJS
- Revisiting functions and parameters
- Revisiting variables and values
- Flow and cycle of React app
- Uses and applications of ReactJS
- Import and export
- Creating React.JS project
- Introduction to ReactJS
- What is ReactJS?
- Benefits of using ReactJS
- Arrow functions
- List rendering in ReactJS
- Adding JS to a page and how ReactJS projects differ
- Installing create-react-app
- JavaScript destructuring
- Bidirectional data transfer in ReactJS
- Creating to-do list app
- ReactJS components
- React component life cycle
- Installing Firebase
- Fetch external API in React
- Adding & fetching data to Firebase
- Realtime Database
- Creating User Management feature using Firebase
- Firebase social login
- Context API
- Creating e-commerce project
- Redux toolkit
- NextJS folder structure
- Introduction to NextJS
- Discussing LMS website development project
- React Route DOM
- Controlled components in React
- Form handling in ReactJS
- Introduction to Firebase
- Creating show/hide password feature using useState
- Creating show/hide modal using useState
- Styled components- React package
- External styling library
- Creating user dashboard using ReactJS
- Slick slider in ReactJS
- CRUD operations using APIs
- Local Storage in To-do list and User dashboard
- Creating weather search app
- Creating quiz app
Tools and Technologies
Let us help you become an industry asset
Attend job readiness training along with your technical training.
Master Front End Development with
- Live Online Classes
- Doubt Clarification
- Profile Building
- Career Services
Step 1
Apply
Step 2
Talk to A Counsellor
Step 3
Review Your Eligiblity
Step 4
Get Started
Front End Development Course Fee
Option 1: One Time Payment
- Early Bird Offer Up To ₹10,000
- Offer only valid for the first 100 seats!
Option 2: Pay In EMI
Discuss with Your Mentors
Showcase your certificate as a symbol of your web development expertise.