JavaScript Developer Course
Live Instructor-Led Classes with Project-Based Learning in JavaScript Developer Course
- 6-Month Training
- 2-Year LMS Access
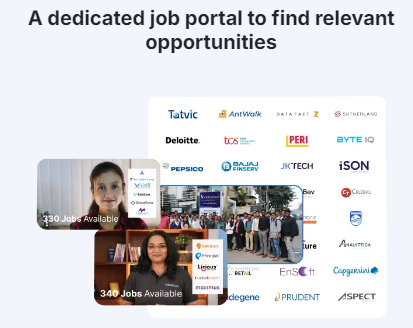
- A Dedicated Job Application Portal



Course Highlights
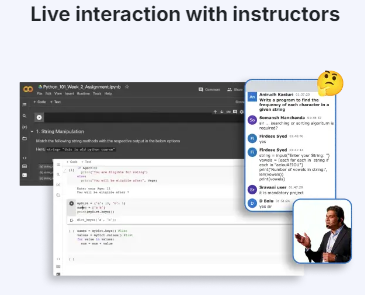
Weekly Live Sessions
Doubt Clarification Sessions
Hands-on Coding Exercises
A Dedicated Success Coach
Master classes by Industry Experts
2-Year LMS access
Certificate of Accomp-lishment
Flexible EMI Options

JavaScript Developer Course Overview
Are you ready to master the language that powers the web and build dynamic, interactive websites and applications?
Our JavaScript Development Course is a live, instructor-led program designed to transform you into a skilled JavaScript developer in just 6 months. From mastering the fundamentals of JavaScript (variables, functions, objects) to advanced topics like asynchronous programming, DOM manipulation, and event-driven architecture, this course provides everything you need to build powerful front-end and back-end applications. You’ll also explore modern JavaScript frameworks such as React.js, Vue.js, and Node.js for full-stack development.
With hands-on projects, you’ll learn how to create interactive user interfaces, handle APIs, and develop robust server-side applications. The course also covers ES6+ features, module bundling, and the latest trends in JavaScript development, giving you a competitive edge in the job market.
Contact a career counselor today to check your eligibility and start your journey toward becoming a proficient JavaScript developer!
Career Services in a nutshell
Get ready for your dream job! Attend comprehensive industry readiness training with Career Services.
- Communication and aptitude training
- Mock interviews
- 200+ jobs available on our placement portal
- Workshops on workplace behaviour
Learn workplace skills!
Your working style and behavior decide if you are a good cultural fit. Learn the right skills so you never feel out of place at work.
Sell your skills, and sell them well.
You are halfway there if you have a great resume and an optimized online presence. Work with our experts to build your professional profiles.
Attend mock interviews!
Get a grip on those pre-interview nerves. Test and practice your skills with mock interview sessions.
JavaScript Developer Course Syllabus
An industry-aligned curriculum to make you productive from day one – we update the curriculum every month to make sure you learn the most in-demand skills.
- How to communicate with the computer?
- What is JS?
- JS – Advantages and Limitations
- Where is JS used today?
- Development tools
- Online development environment
- Local development environment (code editor, interpreter, debugger)
- How can you run your JavaScript code?
- Executing the code directly in the console.
- Naming, declaring and initializing variables
- Declarations and strict mode
- Changing variable values
- Constants
- Scope (blocks, shadowing, hoisting)
- Data types in JS;
- Primitive data types – Boolean
- Primitive data types – Number
- Primitive data types – BigInt
- Primitive data types – String
- Primitive data types – undefined
- Primitive data types – Symbol
- Primitive data types – null
- Type casting – primitive construction functions – null
- Type casting – primitive conversions
- Conversion to String
- Conversion to Number
- Conversion to Boolean
- Conversion to BigInt
- Implicit Conversions
- Complex data types – Object
- Complex data types – Array
- Array – the length property
- Array – the indexOf method
- Array – the push method
- Array – the unshift method
- Array – the pop method
- Array – the reverse method
- Array – the slice method
- Array – the concat method
- Single-line comments
- Multi-line comments
- Documentation
- Code toggle.
- What are operators?
- Assignment operators
- Arithmetic operators
- Arithmetic operators – compound assignment operators
- Logical operators
- Logical operators – compound assignment operators
- String operators: concatenation and compound assignment
- Comparison operators
- Other JS operators (typeof, instanceof, delete, and ternary)
- Operator precedence
- How to interact with the user in JavaScript?
- Dialog boxes – alert
- Dialog boxes – confirm
- Dialog boxes – prompt.
- What is conditional execution?
- The if statement
- The if–else statement
- The if–else–if statement
- The conditional operator
- The switch–case statement
- What are loops?
- The while loop
- The do–while loop
- The for loop
- The for–of loop
- The for–in loop
- The break and continue statements.
- What are functions?
- Declaring functions
- Calling functions
- Local variables
- The return statement
- Function parameters
- Shadowing
- Parameter validation
- Recursion
- Functions as first-class members
- Function expressions
- Synchronous callbacks
- Asynchronous callbacks
- Arrow functions.
- Errors – the programmer’s daily bread
- Natural languages and communication errors
- Errors vs exceptions
- Errors without exceptions
- Limited confidence
- Types of errors – SyntaxError
- Types of errors – ReferenceError
- Types of errors – TypeError
- Types of errors – RangeError
- The try–catch statement
- Conditional exception handling
- The finally statement
- The throw statement and custom errors
- What is debugging?
- Step-by-step execution
- Environment preparation
- The debugger statement
- The resume option
- Code debugging without the debugger statement
- The step over option
- The step into option
- The call stack option
- Viewing and modifying variables
- The step out option
- TMeasuring code execution time.
Tools and Technologies
Let us help you become an industry asset
Attend job readiness training along with your technical training.
Master JavaScript Development with
- Live Online Classes
- Doubt Clarification
- Profile Building
- Career Services
Step 1
Apply
Step 2
Talk to A Counsellor
Step 3
Review Your Eligiblity
Step 4
Get Started
JavaScript Developer Course Fee
Option 1: One Time Payment
- Early Bird Offer Up To ₹10,000
- Offer only valid for the first 100 seats!
Option 2: Pay In EMI
Discuss with Your Mentors
Showcase your certificate as a symbol of your web development expertise.